
Whether you run an e-commerce website, web application or content driven website, how users engage with your platform is critical to your business’ success.
As we know, there are many stages to a web development project: user research, UX design, Information Architecture, UI design, SEM, and finally the implementation of all that during the build phase. Each step adds valuable insights into how to optimise your final product for your most important stakeholders, your customers. However, once you’ve been able to drive customers to your website, how does page performance affect a customer’s engagement?
Why performance matters
It’s well accepted that a slow website decreases conversions, but did you know bad online experiences can impact your brands reputation and put people off returning to your website again in future?
According to statistics collated by Forbes, 40% of users will leave a site if it takes more than 3 seconds to load, while 88% of users won’t return to a website after a bad experience. After all that investment in getting traffic to your domain, why let them down with a slow website?
If you’re quickly opening a tab to check the perceived load time of your website, don’t forget sitting in front of a laptop, on probably a reliable broadband connection, is only half the experience. In Q4 of 2023, 54% of traffic was through mobile devices, which in my experience, despite the promises, still get sketchy network speeds. Making sure these potential customers get the best experience possible is critical. 67% of users are more likely to buy on a mobile friendly site, and though the idea of mobile friendly conjures images of hamburger menus and smaller images, it fundamentally means how fast the page appears on the device and how quickly it can be interacted with.
Don’t forget either, your website is often a potential customer’s first impression of your brand and their experience can have a lasting impact on their perception of it. By making sure they have a good one can ensure they become a valued and returning patron with 57% of people claiming they wouldn’t recommend a business where they have a bad online experience.
Logic+Magic’s approach
As you might imagine, there isn’t a single silver bullet to making a fast page; there are many more techniques than those we’ll cover here, which cumulatively build up to improve load times. Often the improvements are small, but all add up to bigger gains. The techniques span both back and front-end technologies as well as server specification and infrastructure design.
Performance is impacted by a huge number of factors, both internal and external with each having their own nuances, and so our dev team will tailor your business needs into technical requirements and begin the process of baking page performance into our final product delivery.
As well as your bespoke requirements, there are recurring themes which we will always pay attention to when hunting for millisecond reductions in load times.
Time to first byte
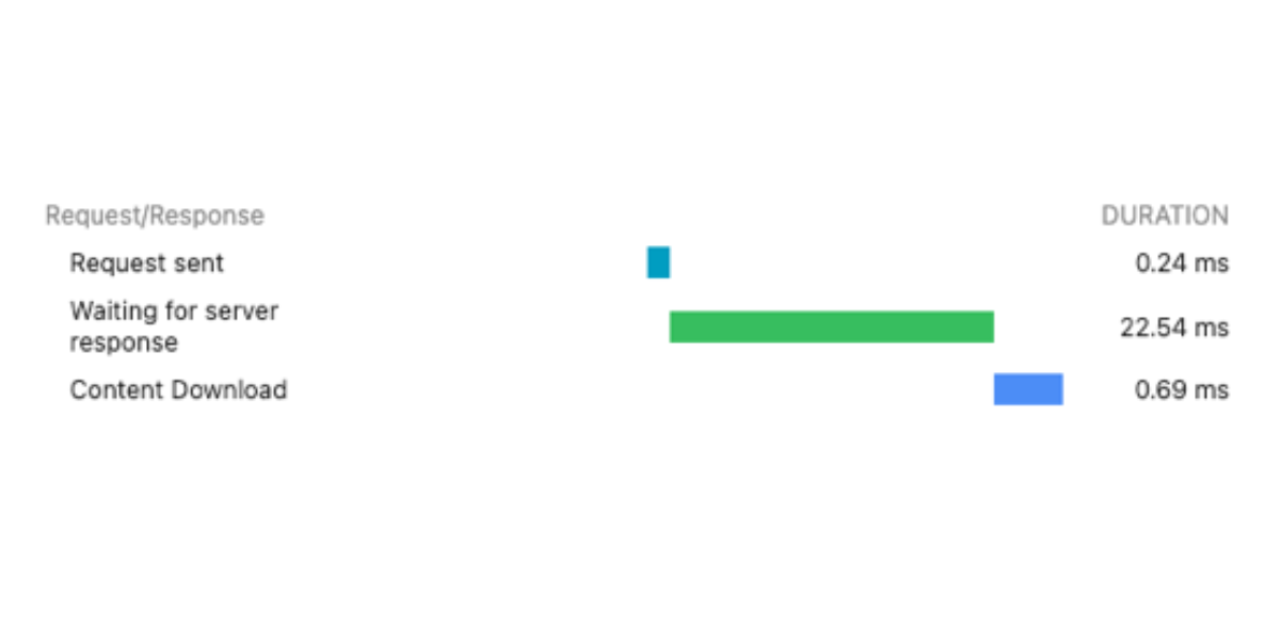
As a backend developer, this is my favourite metric to optimise as it has a real impact on the final load time of the page. TTFB is the time from the request to the server being sent to the very first byte of data being sent back from the server. It encapsulates how much time the server spends generating the page content and might include generating the page content, processing submitted data or implementing your business logic. The more effort the server is having to do for each request, the longer the TTFB is.
Of course, effort is relative and there are techniques developers can use to make sure the server is working as efficiently as possible. Caching compiled scripts with OPCache, making sure indexes are correctly set up on database tables and peer reviewing code to make sure everything is tuned as much as possible help us to get the most of the server.
Unfortunately, not every bottleneck in performance is obvious so we utilise profiling tools, logging and 24/7 application monitoring to provide on-going insights to how quickly pages are loading. Clients who take advantage of our Security Essentials and Security Essential Plus plans benefit from this constant review of performance and iterative approach to optimisation.
Caching
All the websites we build have some form of content management that allows non-technical content editors to easily make changes to their website. These sites require a server-side scripting language, database and webserver and, by default, build each page on every HTTP request.
Even though these are dynamic sites, the content served can often be identical for everyone – think page content, menus and imagery - and much of the load can be taken from the server and cached. The result of this delivery method means each request being responded to with the same pre-built page. This is how we deliver our own website.

Similarly for returning visitors, helping their browser understand what content might have changed and what has a longer life time really helps speed up load times.
If each image on a web page requires a roundtrip to the server, letting the browser know using response headers that it’s OK to store the image locally to the user’s machine and render that version until it expires saves all those requests. In today’s very visually led designs, that can add up to a lot of time saved.
Image optimisation
With so many different devices accessing content, the days of uploading a large image for desktop and hoping that it’ll be OK for any other devices are long gone. Browsers have for a long time supported delivering different image sizes, art-direction and file types offering better compression but we continue to see poor technical choices being made when reviewing web sites.
Using picture or image sets in the HTML mean the most appropriate image can be delivered for the device making the request. Not only does the user receive the image in the fastest way they also see it presented in the best way for their use case.
Though they’ve been around for a long time, WebP and AVIF image types are often referred to as modern file formats. Both offer better compression and therefore smaller file size with less drop in quality along with extensive browser support.
Minimising DOM size
When building a site, developers need to remember that everything being built eventually needs to travel from the server to the laptop, tablet, phone, tv, IoT device or whatever is making the request. Making that the payload as small as possible is going to improve page load time, so when we talk about image optimisation, minimising and compressing JavaScript or CSS this is what we’re trying to achieve.
Whilst the overall size of the HTML document which structures web pages is a small proportion of the overall download size how complex the document is and how its interpreted by the browser impacts the amount of time and memory required to deliver the correct UI to the user. A complicated document, with excessive HTML elements requires more effort to render, increases the time it takes for a page to become interactive and cause layout reflows.
At a time when site administrators want almost total control over page layouts within their CMS managing the DOM size can be a balancing act between flexibility and performance. Retaining tighter controls of page templates will result in beautifully crafted, clean and semantic HTML. By providing more flexibility on content through CMS tools the likelihood of introducing excessive elements is increased which have negatively impact the ability for a browser to interpret and render the final result.
Conclusion
Performance optimisation is a critical metric to consider right the way through the software development lifecycle and is just as important to a customer’s experience of your brand as is good design, UX and information architecture.
Since 2010, Google has considered page speed an important ranking factor and so making sure your website is hitting all their performance metrics will make the life of your search engine marketer far easier.
It’s our belief that it’s much simpler to bake best practice techniques into our development strategy and to optimise and test as we go than it is to fix a slow site after it goes live.
If your website is suffering from slow load times, there will be improvements that can be made to increase your customer’s satisfaction – If you want to discuss how we can help you optimise your website or web application don’t hesitate to get in touch.


