
Expertise
- Web Application Development
- Search Engine Optimisation (SEO)
- User Experience Design
Client:
Housing Rights
Industry
Housing Rights
Housing Rights are a registered charity who provide an advice service for homeowners, including landlords and tenants in Northern Ireland.
The challenge
Our brief was to upgrade the client’s main website, running on the soon to be End of Life, Drupal 7 to Drupal 10 and consolidate two additional websites with a refreshed user experience and a new design. We were also tasked with maintaining or improving, accessibility, data analytics, website traffic, load time and ensuring users can find answers and information quickly and easily.

The solution
As the client was already familiar with working with Drupal 7, and they wanted to maintain a similar experience for content editing, the decision to use the Drupal CMS was pretty much a given. It provided continuity through the transition to the new site and reduced training requirements for staff using it.
When the build started, Drupal 10 had been announced, though not yet released and was due by the time the web site was launched. With this in mind, the build was undertaken on Drupal 9, with a consciousness that an upgrade to Drupal 10 would take place only a few months later. Module compatibility choices were an important factor here, as some less common modules sometimes become unmaintained and do not get updated to support the next major version.

Content architecture
Crucial to the website's success is the way content is structured and presented. Content is broken down into content types within Drupal, each with corresponding fields suitable for what is being displayed. It sounds like very basic stuff, and in many ways, it is, but it is essential to get these foundations mapped out in a way which works and makes sense for both content editors and viewers.
It is often a telling sign there are problems with content architecture when a client asks for major structural changes as part of the review process. Fortunately for this project, this was far from the case and the client found the structure was logical and made sense.
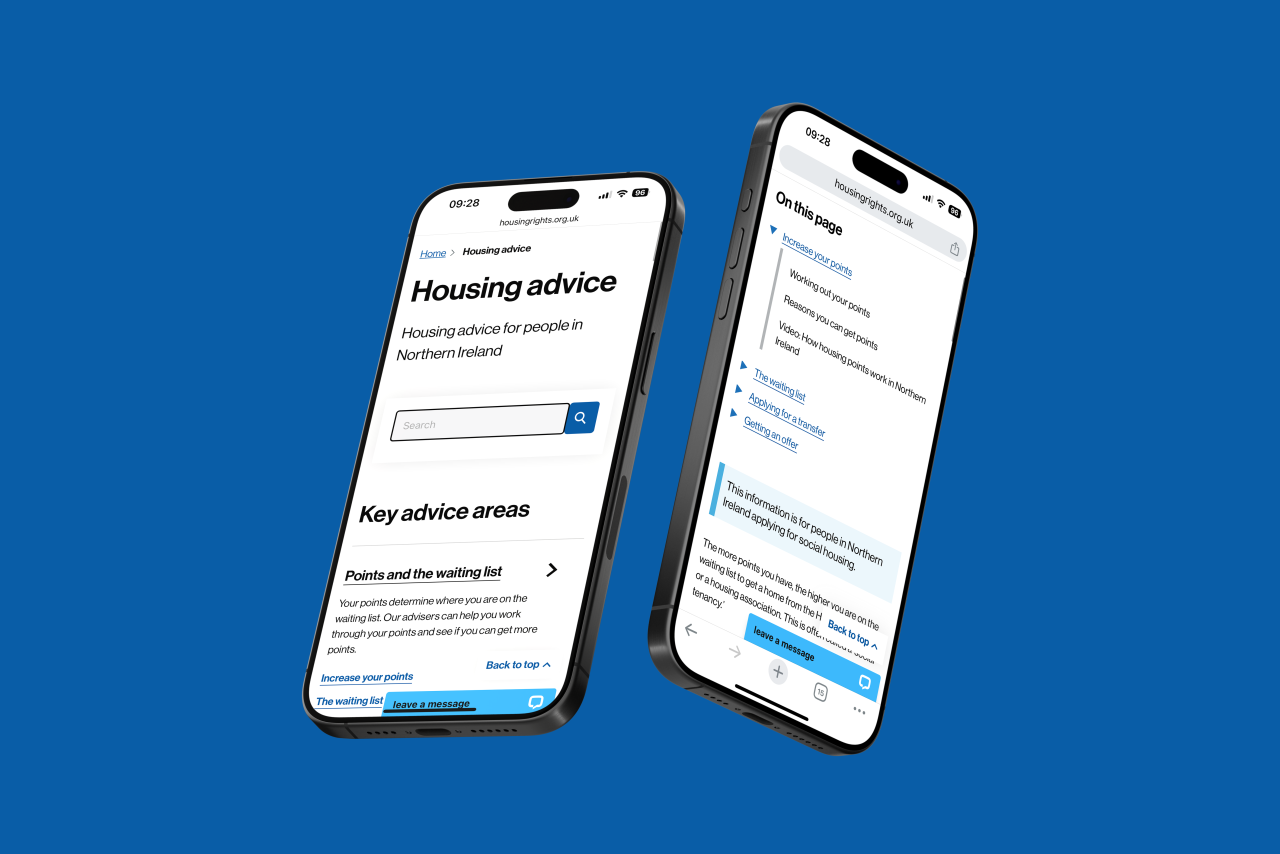
Site search
One of the key objectives of the site was to find relevant content as quickly as possible. The first way to meet this requirement was to present the site structure in a simple and logical manner for what is a vast amount of content, which could easily become overwhelming. Secondly, a responsive search solution was required. This was provided by Drupal’s suite of search API modules, which heavily integrate with Apache Solr. A Solr index is set up with tailored searching tools within different areas of the site, allowing for refined and accurate search results which can be filtered through taxonomy tagging.
One of the great advantages of Drupal and in particular the search API module is the ease of scaling and extending functionality as additional features are requested in the future, without having to write any code. Once installed, it is a case of point and click configuration in the administration settings. With this, the Housing Rights web site is in a strong position to build on top of what is already in place.

Restricted content
A feature the web site includes, is role-based access control, allowing members to log in and access restricted content and resources. Drupal’s excellent access control system is taken advantage of for this.
Search engine optimisation (SEO)
Maintaining a strong presence on search engines and mitigating drops in organic traffic was crucial for the client. Our SEO team played an important role in the successful migration between platforms.
Our SEO team aligned with our development and user experience design teams to ensure page templates and the website architecture made sense, so that the site had the best opportunity for long-term SEO growth.
Through analysis of existing and proposed URLs to ensure content could still be found. Individual and pattern-based redirection paths were implemented to ensure content could still be found by both users and search engines.
Feedback & testing
Once a web site build is complete, we put all our websites through a testing process, both internally including with our design team to make sure they are happy with the way the integration has resulted. Followed by the client. We undertake this process to ensure the product meets all the requirements and standards we strive for.
For this project, we undertook a trial of using Marker.io for both internal and external testing. This was found to be a very beneficial tool, making the way feedback tickets are submitted consistent and containing as much automated information as possible.
Things such as screenshots (with annotation), the URL involved, the browser and version being used are all provided in every ticket, making it far quicker for a developer to identify where something needs to be fixed or refined.
How many times has a developer asked “What browser were you using?”! Not only were we impressed with the tool ourselves, the client was delighted with the experience too and Marker.io is now used on all our new web site builds going forwards.

